For each one you create, you get a page on my website which uses your ref id and tracking code. You and your visitors will be able to share the page on social media - direct support for Facebook, Twitter, Pinterest and Google Plus.
And they all use responsive design so they work perfectly on tablet and mobile, too - doubling your reach from the outset!
Share Collections
You can share collections to- Google Plus
- Autopost blogs
Twitter will use the collection's image and so will GooglePlus. Facebook seems a bit hit-and-miss at the moment - clearing your browser cache is recommended by Zazzle if you don't get an image.
Many will use the share by email for autopost blogs but you can also send a collection email to your customers.
Unfortunately Zazzle doesn't give me an automated way of getting at either your collection's image or title. This means that when sharing by email, you have to give the title (used as the subject line - see below) and I grab the first 5 images from the collection to represent it in the email.
Here's what the email share window looks like (I was about to share the collection to this blog):
The note is for you to describe the collection and it appears above the images in the email (and hence blog post). See this blog post I created with it when testing.
Schedule your shares - set and forget promotion
This tool, called the nIFTTTy Scheduler, works in conjuction with IFTTT (IfThisThenThat).- As usual, you define what products you want in Step1.
- Next you decide on the sharing schedule you want.
- Finally you copy and paste a url into an applet you create on IFTTT
You then use the other button to copy to your clipboard. After that, it's over to IFTTT to make your new applet:
When you click "+ this" you then see
...where you choose "feed". This leads to:
...where you can see I've pasted what was put on my clipboard from the nIFTTTy scheduler just now. Next, you get to choose the trigger to use. Use "New feed item":
When you do that, next you get to choose what to do with them:
Common options people use are Facebook, Pinterest, Twitter and Google Plus.
Share a slideshow
Get your own slideshow web page to share. For those without a web site of their own, you get as many slideshow pages as you want on mine. And your visitors can share it too!This screenshot shows a share in progress on a slideshow page.
Click the image to see the slideshow page. Note that the share text is sensibly extracted and looks great in the share.
Share individual products
You're the type who prefers to have a focused promotion session and share a batch of products all at once - the same few products on:- Google Plus
- Autopost blogs
- Zazzle forums
The way it works is you get a page from which you share individual products. How do you do it? Well you shoot through a slideshow of your selection, stopping on the ones you want to promote and sharing them.
Here's a screenshot showing a tweet in progress during individual product sharing:
Click the image to go to the individual product sharer page above. And of course, you get the product image in Twitter as well, hotlinked to your product page with your rf id intact.
Share a product grid page
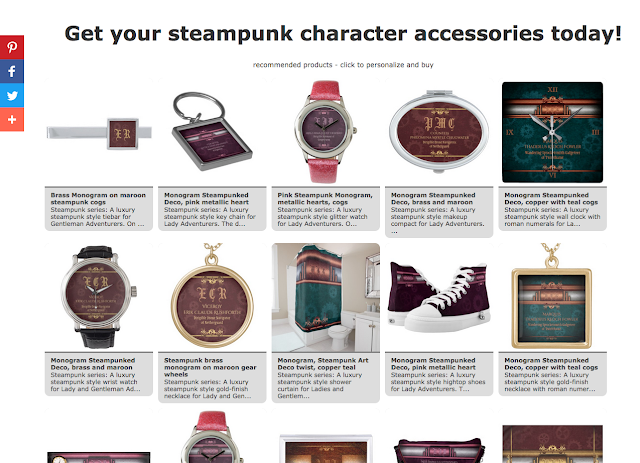
If you want your own web page showing a grid of your products instead of a slideshow, this tool is the one for you. And, of course, anyone can share it.Here's a screenshot showing what one looks like:
Click the image to go to the product grid page
If you prefer a different layout, you can use the "product grid expander". In action, it looks like this:
click the image to see this one in action














No comments:
Post a Comment
Comment moderation is switched on. Please wait till I've had a chance to review your comment and publish it. Thanks!