Edit April 21st 2016
No need for the below,
Nifty Slideshow Maker builds the link for you and is much, much easier to use.
Instructions are in the Nifty Slideshow Maker V2 tab at the top of this blog.
====================
It's as simple as pasting a link...
Social Sharing
This works on all the top social media sites, including facebook, pinterest, twitter and google plus. I'll show you how later.
And the product links all contain your referral id and a tracking word you choose. Together, those will earn you a referral fee and let you know where any successfully referred sales came from.
'Curated Collections'
This tool is specifically to let you share related collections of products from your Zazzle store but you can use it much more loosely to give sets of products from anywhere on Zazzle.
Once you've decided what you want, you simply share the link by copying it and pasting into a new facebook post, on a new pin, in a new tweet or as a new google plus share. That's all everything else is done for you.
See what they'll see
Before we get started, here is the loosest of collections so you can get right to it and see what people will see when they click the image / link in your social share.
http://www.kdl.to/curated-collection.html
Go ahead, click the link (opens in new window)
It's showing the most popular of all items across all of Zazzle. (As a result, I can't really claim it's a curated collection - what curating did I do?!)
Ok, let's make it focussed on Easter:
http://www.kdl.to/curated-collection.html?qs=easter
That's better. All is as before except we used that special ?qs=easter on the end.
Ok, now let's get a bit more adventurous and narrow it down to women's easter tshirts
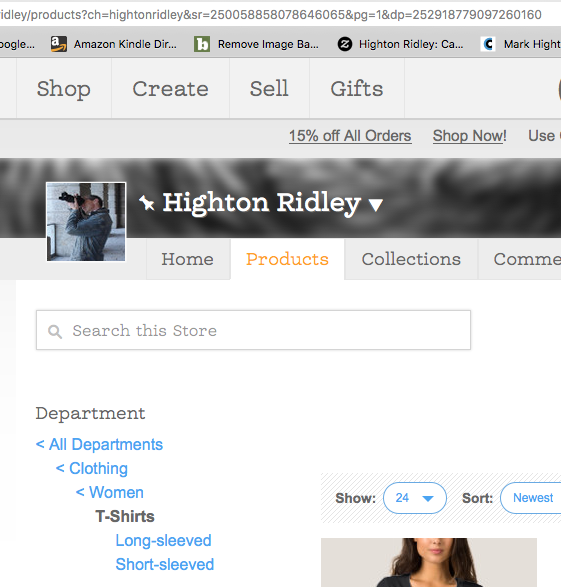
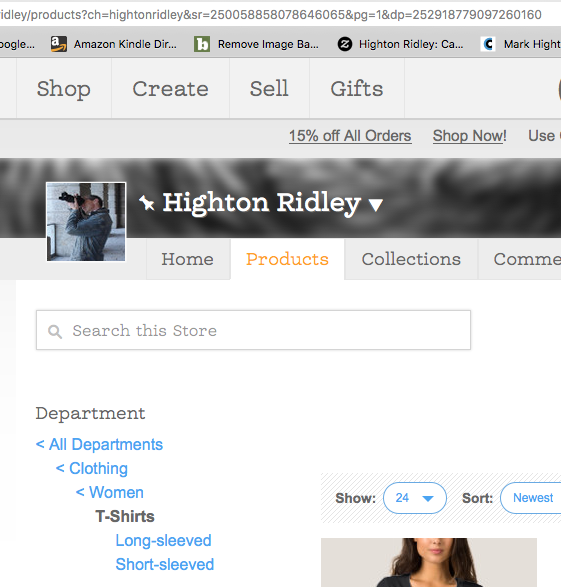
For this, I first need to know Zazzle's department number for women's tees. The way I do that is to navigate to the department in my store's back end and look in the broswer's address bar for a number that begins &dp=
And that's the department number. Do you see it on the end there?

Ok, so let's do it:
http://www.kdl.to/curated-collection.html?qs=easter&dp=252918779097260160
Your referral id (and tracking code)
You must be wondering by now how you get your referral id in the link so that you earn any commission from referred sales.
Easy. Just add &rf=your18digitreferralid on the end. Like this:
http://www.kdl.to/curated-collection.html?qs=easter&dp=252918779097260160&rf=238582202591969585 (yes, that's mine)
The tracking code sounds complicated but it's not. It's just a word you make up that Zazzle will put in your referral history report for any sales referred by someone following the link with it on. That way, you can tell where your promoting activity worked.
Here's what one looks like:
I know that the sale came from someone visitng my coordinated weddings blog because I always use hrcoweblg as a tracking code on that blog.
You choose your tracking code by putting &tc=your_word_or_words_separated_by_underscores on the end of the rest of the long link that's building up. If I was sharing that last collection on Pinterest, I'd use:
http://www.kdl.to/curated-collection.html?qs=easter&dp=252918779097260160&rf=238582202591969585&tc=pintrst
Now for a real 'curated collection'
All the above was just to show you some general stuff and let you have a play.
'Curated' in this sense means hand-picked and the only way to do that is to, well, hand pick them.
You mark them as hand-picked by making one of their power tags a unique word that you can then use as the &qs= and then you restrict to just your store - using mine as an example - with: &storeid=hightonridley
But that's a lot of hassle and you lose a power tag.
If you've been really organised and have arranged your store by category, then that's probably your best option for 'proper' curating.
To narrow down by category, you follow the route as for department, above, but instead (or as well) navigate to the category that has the products you want to be in the collection. Then copy the &cg=18digitnumber you'll see. Put that on the end of the link.
For example, I have a Just Fun category and its category number is &cg=196466803266351700. So for my set of comic designs, I get a link of:
http://www.kdl.to/curated-collection.html?qs=comic&rf=238582202591969585&tc=pintrst&cg=196466803266351700
(I'd change the tracking code to indicate wherever I'm going to post that link)
Polishing it off
On the page that displays the curated collection it uses a default title of "Curated Collection". You can change this by adding &title=your+title+with+plusses+instead+of+spaces on to the end. Like this:
http://www.kdl.to/curated-collection.html?qs=comic&rf=238582202591969585&tc=pintrst&cg=196466803266351700&title=My+Comic+Designs
Going Freestyle
The only caution to take if you're going it alone is this. The first thing that appears after the .html must use a ? and everything after that must use an &
The various 'things' can appear in any order. Oh, and no spaces anywhere.
Whew! We've come a long way together. Any questions, drop them off in the comments.
Final bits 'n pieces
Other things you can 'tune':
&ps=10 if you want (a maximum of) ten products, &ps=50 for fifty products etc.
&st=popularity (default) or &st=date_created which means newest first.
...and Finally
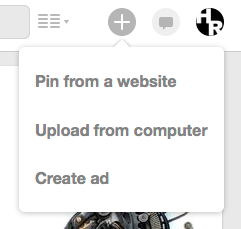
Remember, all you have to do is paste in the link when you're pinning, sharing, posting or tweeting.
Here's what
a share on google Plus looks like:

And
on Facebook:
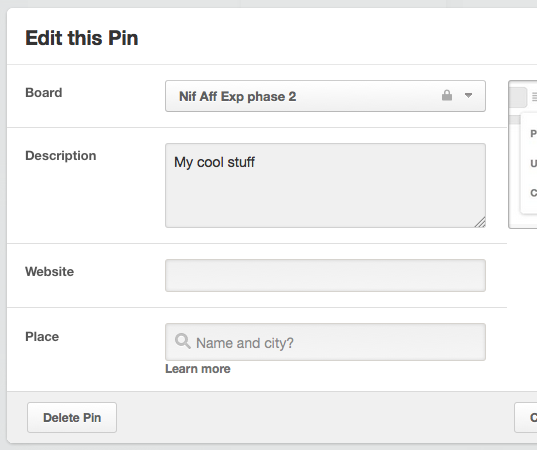
 On Pinterest
On Pinterest:
 A tweet
A tweet:

Pretty cool, hey?