We've had some feedback that the way the search worked on the Nifty Slideshow Sharer wasn't intuitive / useful enough.
 |
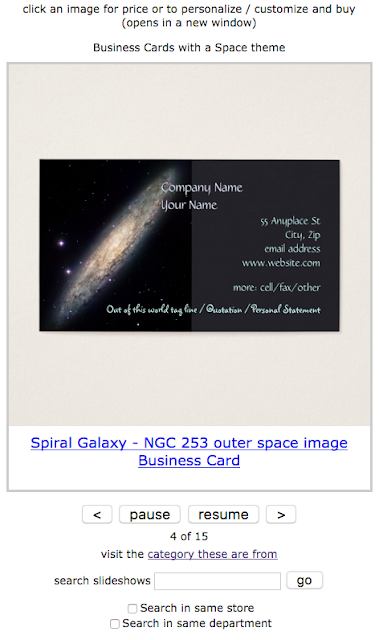
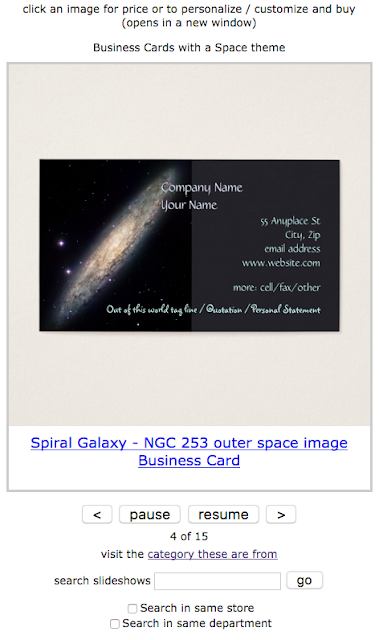
| Tap/click the image to see the slideshow in action and to try out the search |
What used to happen depended on where the original products were being pulled from. If a store name and / or department id was used, the new search was restricted in the same way.
👎 The feedback we got was that searches by customers were often turning up no results; the department and store restrictions were often too limiting.
So, on the one hand, yes we all want to keep people in our stores to increase the chance of a sale of one of
our designs, but on the other we don't want to lose a potential referral sale because we didn't cater for what they were after in their search.
👍 So we've added checkboxes that appear under the right circumstances:
- If you used a store name in the slideshow, the "Search in same store" checkbox appears
- If you used a department id, yes, you guessed, the "Search in same department" checkbox appears
Finally, when a search is performed, the page size parameter resets itself to 120 (the max) and the page number gets reset to 1.
🤥 Oh, and we've also removed the lie (an oversight!) that said the search opened in a new window; it doesn't.
💰Kerching! Let's hope it does the job and leads to more sales 😀
Edited to add:
We've added another nice little tweak that was easy to do. Now, when a department is used, the department name appears as part of the title for new searches:
 |
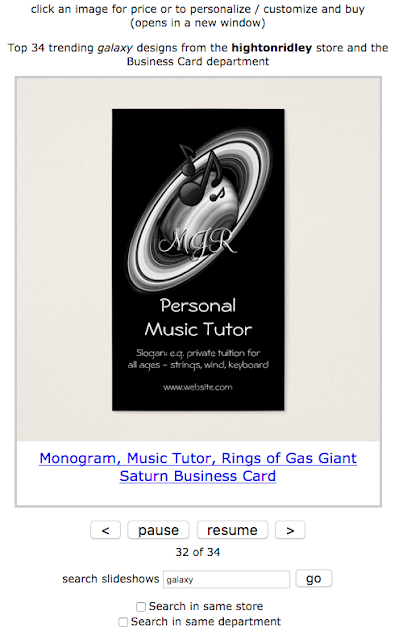
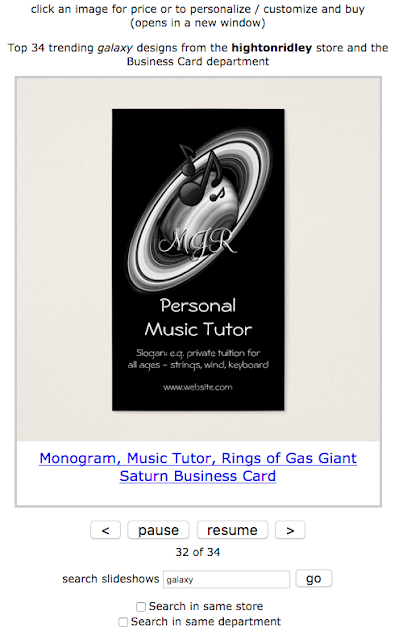
| Tap/click the image to see the slideshow in action and to try out the search |
You can see in this screenshot of one arising from a new search:
- A department must have been used (because the checkbox for it is there)
- The name of that department is now included in the title at the top of the slideshow.
Tap/click the image to see the slideshow in action.