The Nifty 1s2s-PVA bookmarklet is named like that because it allows you to easily-squeazily create animations of the views you see on Zazzle product pages. A few clicks is all it takes.
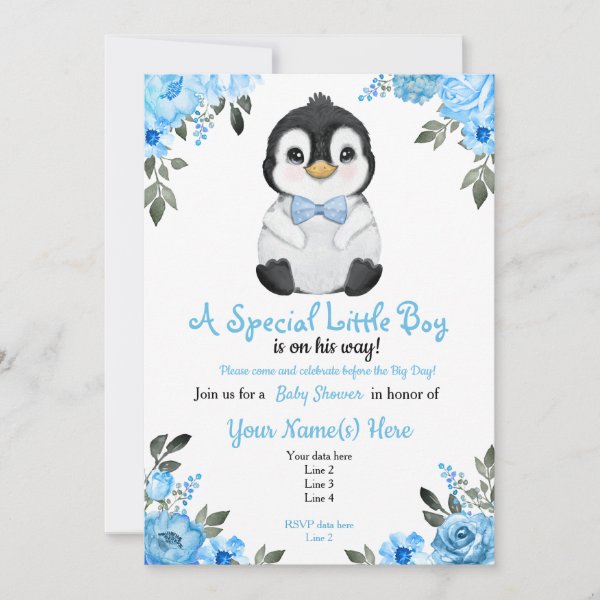
Here's one used for the product media for the product design featured in the animation (click the image to visit the product on Zazzle and see the animation there - it's the product view with the 'play' button)
 |
| Example animation of product views |
The animations can be used on social media and you're given all the appropriate text for copying and pasting - the product's title, description and an affiliate link (that you can easily make clean) to the product's page on Zazzle.
Here's the initial options page where you choose the type of animation:
 |
| On a Zazzle product page you want an animation for, click the bookmarklet and see this |
Once you've made your choice a new window opens and, after a short wait, you get the default animation. Once you've got it, you can set other stuff to get just what you want:
 |
| Fine-tuning your animation |
Here's a 2-slot animation of the same product with some different editing choices:
 |
| made with bookmarklet option 4 |
If you're a Zazzler store keeper, keen to promote your wares or you're more focussed as an affiliate promoting other people's designs, you'll want this magic bookmarklet in your toolbox: