Monday 25 March 2024
Sunday 24 March 2024
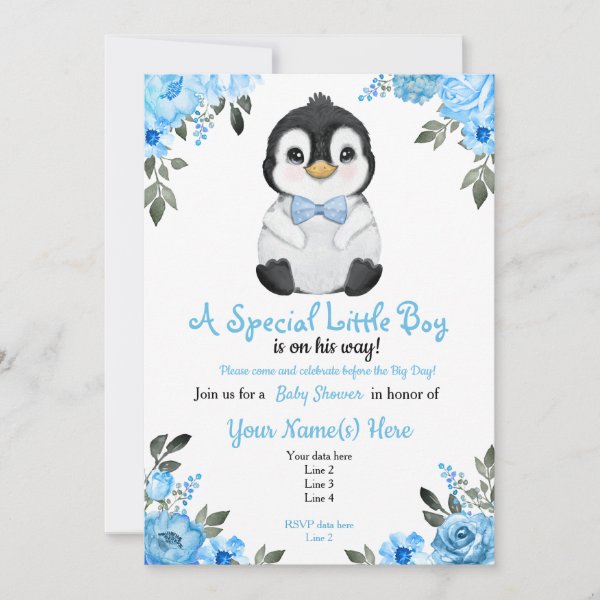
Blue Baby Penguin Shower invitation Invitation
Blue Baby Penguin Shower invitation Invitation


Easy editable/personalizable, double sized Baby Blue Invitation with very cute little boy Baby PENGUIN. All elements are baby blue watercolor paintings so very very cute baby shower/birthday/birth announcement invitation! Matching items are available upon request! myPenguin
#rustic #shower #little #floral #blue
Saturday 23 March 2024
Wednesday 20 March 2024
Monday 18 March 2024
Sunday 17 March 2024
Greenery Noah's Ark Gender Neutral Baby Shower Invitation
Greenery Noah's Ark Gender Neutral Baby Shower Invitation


Personalize this sweet gender neutral Noah's Ark baby shower invitation easily and quickly. Simply click the customize it further button to edit the texts, change fonts and fonts colors. Featuring cute animals and watercolor eucalyptus greenery . Matching items available in store. (c) Somerset Fine Paperie myPenguin
#budget #economical #cards #envelopes #whimsical #Invitation
Friday 15 March 2024
Monday 11 March 2024
Saturday 9 March 2024
Subscribe to:
Posts (Atom)